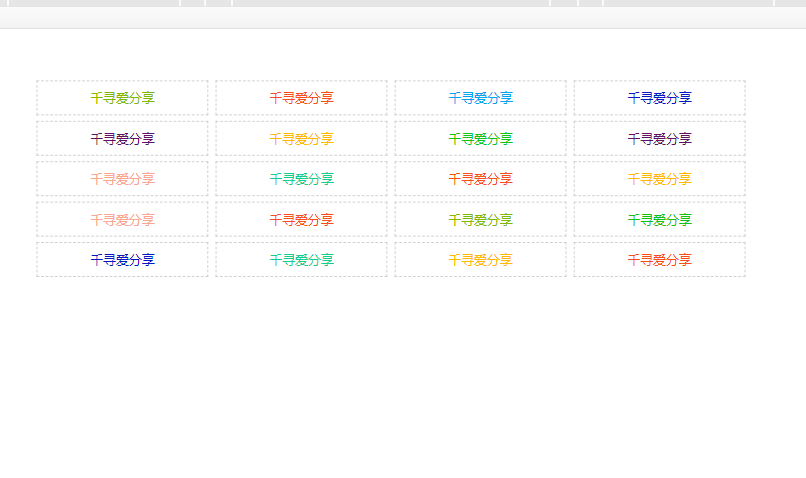
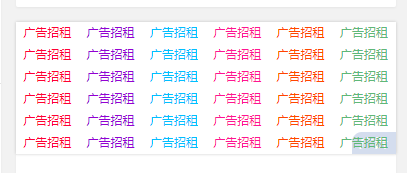
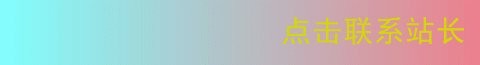
效果
![图片[1]-文字广告代码-文字背景渐变色-慕呱资源网](https://www.vczj.cn/wp-content/uploads/28824b06e2193323.png)
<style>
.text-block{
width: 100%;
overflow: hidden;
background: rgba(255,255,255,.6);
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.text-block a{
color: rgba(0,0,0,.6);
font-size: 14px;
font-weight: bold;
line-height: 30px;
text-align: center;
text-decoration: none;
display: block;
width: 19.5%;
height: 30px;
overflow: hidden;
position: relative;
margin: 1px 0;
}
.text-block a div{
width: 100%;
height: 60px;
padding: 0 5px;
box-sizing: border-box;
position: absolute;
top: 0;
left: 0;
transition: all .3s;
}
.text-block a:hover div{
transition: all .3s;
color: #fff;
top: -30px;
text-shadow: 0 2px 3px rgba(0,0,0,.6);
}
.text-block p{
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.text-block a div :nth-child(1){
background: linear-gradient(to right,#b4b4ff, #aedefc);
}
.text-block a div :nth-child(2){
background: linear-gradient(to right,#aedefc,#b4b4ff);
}
</style>
<div class="text-block">
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="https://jq.qq.com/?_wv=1027&k=PAo1UxsV">
<div>
<p>广告位</p>
<p>点击访问</p>
</div>
</a>
</div>
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END
喜欢就支持一下吧
相关推荐
评论 抢沙发
欢迎您留下宝贵的见解!



![[悬赏猫]做任务领现金 一天100+不是梦-慕呱资源网](https://wizm.gsd4.cn/wp-content/uploads/edbd3b9ae56b_thumbnail.png)











暂无评论内容